출처 - http://blog.naver.com/oaie/140172333031
이거 이해 하는데 하루종일 걸리네
우선 동물 클래스를 만들고 원숭이,개,고양이를 만들어 보자.
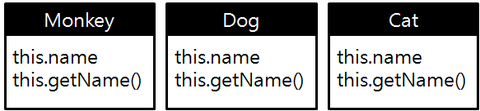
function Animal(name) { this.name = name;
this.getName = function () { alert(this.name); } }
var monkey = new Animal("Monkey"); var dog = new Animal("dog"); var cat = new Animal("cat");
monkey.getName(); dog.getName(); cat.getName();
|
잘만들어 지고 alert로 Monkey,dog,cat 세번 띄우겠지..
이렇게 하면 객체마다 this.name과 this.getName() 을 갖게 된다.

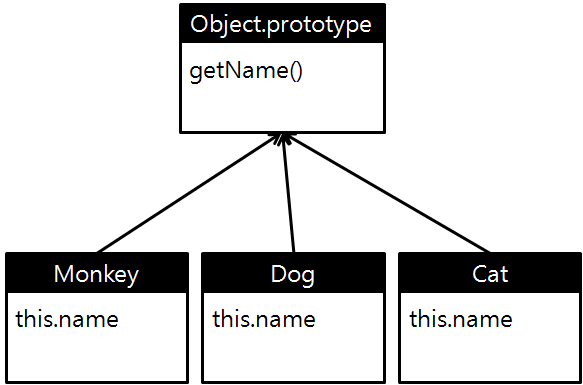
Object.prototype.getName = function () { alert(this.name); }
function Animal(name) { this.name = name; }
var monkey = new Animal("Monkey"); var dog = new Animal("dog"); var cat = new Animal("cat");
monkey.getName(); dog.getName(); cat.getName();
|
이렇게 하면 각 객체들은 getName 메소드는 가지고 있지 않고.
객체가 getName메소드를 호출할때 Object.prototype.getName을 참조하여 메소드를 호출하게 된다.
Object.prototype 메소드를 한번만 만들기 때문에 메모리 효율이 더 좋아진다.

monkey.getName했을 때 우선 monkey.prototype.getName 이 있는지 없는지 확인하고 없으면 Object.prototype.getName 을 참조한다.
있으면 리턴해서 getName()를 호출한다.
Object.prototype.getName하나만 만들었기 때문에 각 객체에 getName메소드가 있는 것 보다 메모리 효율이 좋을 것이다.....
라고 나는 이렇게 이해한다.
[출처] javascript - prototype의 이해|작성자 몽키펀치
'자바스크립트' 카테고리의 다른 글
| 함수안에 함수 만들어 호출하는 방법 (0) | 2013.02.08 |
|---|---|
| 클로저 로 함수 호출 방법 (0) | 2013.02.08 |
| 스코프체인 과 클로저 이해하기 (0) | 2013.02.08 |
| (퀴즈)자바스크립트가 이렇게 어려울 줄이야 -.- (0) | 2013.02.08 |
| 상속 샘플 (0) | 2013.02.06 |
